Comment importer un fichier CSV avec nodeJS ?

J'ai récemment eu besoin d'extraire les données d'un fichier CSV pour les persister en base de données. On avait besoin de les exploiter sur une application web, et les récupérer via une API nous paraissait plus simple que lire le fichier CSV à chaque requête.
J'ai découvert la librairie csv-parser qui m'a permi de convertir mon fichier CSV en JSON assez rapidement.
Pré-requis
Configurer notre projet NodeJS
Nous allons générer une nouvelle application node.js afin de pouvoir installer la librairie csv-parser. Pour ce faire, ouvrez votre terminal dans un dossier vite, et entez la commande suivante. Cela va créer un fichier package.json.
1mkdir csv-to-json # Commande optionnelle pour créer un nouveau dossier vide2cd csv-to-json # Commande optionnelle pour entrer dans le dossier créé3npm init -y
Il faut également modifier le fichier package.json et y copier la ligne "type":"module".
Voici à quoi ressemble un fichier bien configuré :
1{2"name": "csv-to-json",3"version": "1.0.0",4"description": "",5"main": "index.js",6"type": "module",7"scripts": {8"test": "echo \"Error: no test specified\" && exit 1"9},10"keywords": [],11"author": "",12"license": "ISC",13"dependencies": {14"csv-parser": "^3.0.0"15}16}
Nous avons terminé la configuration. Nous pouvons maintenant créer un nouveau fichier index.js qui va contenir le code source permettant de transformer nos données CSV en JSON. Je vous conseille de l'ouvrir avec votre éditeur de code préféré (je recommande d'utiliser VSCode).
Première ligne de code
Pour pouvoir lire notre fichier CSV, il faut d'abord le télécharger ! Je suis allé sur le site Mockaroo pour générer un fichier MOCK_DATA.csv que j'ai glissé-déposé dans le dossier projet.
Nous allons écrire une première fonction afin de détecter la présence du fichier CSV grâce à la librairie native de Node, fs. La fonction readCsvFile affichera hello world dans notre terminal et importera la librairie fs. Nous appelons ensuite la fonction pour l'exécuter.
1import fs from 'fs';2export const readCsvFile = () => {3console.log('hello world');4};56readCsvFile();
Après avoir sauvegardé notre fichier, nous allons exécuter le code avec la commande node index.js. Nous devrions voir le message hello world dans notre terminal. Cela signifie que le projet est bien configuré !
Lecture d'un fichier NodeJS avec fs
Nous pouvons maintenant charger le fichier CSV au sein de notre dossier. Il suffit de modifier notre fonction en rajoutant les instructions suivantes :
1const filePath = './MOCK_DATA.csv';2const fileExists = fs.readFileSync(filePath);34if (!fileExists) {5throw new Error(`Le fichier ${filePath} n'existe pas.`);6}
- La première instruction spécifie le chemin relatif vers notre fichier CSV, ici
./MOCK_DATA.csv - La seconde instruction permet d'ouvrir le fichier avec la méthode
fs.readFileSyncpour s'assurer que le fichier existe. - Si le fichier n'existe pas, nous déclenchons une erreur avec le message
Le fichier MOCK_DATA.csv n'existe pas.
Nous sauvegardons notre fichier pour l'exécuter à nouveau avec notre terminal avec la commande node index.js. L'erreur n'a pas été déclenchée, cela signifie que notre fichier a été lu par fs. Nous pouvons maintenant passer à la conversion.
Conversion CSV en JSON avec csv-parser
Nous avons besoin installer la librairie csv-parser pour pouvoir l'utiliser.
1npm i csv-parser
Une fois installée, nous allons importer la librairie à l'intérieur de notre fichier. Notre fichier contient maintenant ces instructions :
1import fs from 'fs';2import parser from 'csv-parser';34export const readCsvFile = () => {5const filePath = './MOCK_DATA.csv';6const fileExists = fs.readFileSync(filePath);78if (!fileExists) {9throw new Error(`Le fichier ${filePath} n'existe pas.`);10}11};1213readCsvFile();
La documentation officielle de csv-parser nous aide avec l'instruction suivante que nous allons rajouter dans notre code :
1fs.createReadStream(filePath)2.pipe(parser())3.on('data', (row) => results.push(row))4.on('end', () => {5console.log(results);6});
Prenons le temps d'analyser ces lignes.
- Nous appelons d'abord la méthode
fs.createReadStreamqui accepte en paramètre notre variablefilePath(chemin relatif vers le fichier CSV). - Nous appelons ensuite la fonction chaînée
pipequi accepte en paramètre une destination (un flux de données, dans notre cas la méthodeparserque nous avons précédemment importé. - Nous appelons finalement les fonctions chaînées
.onqui prennent en premier paramètre un évènement (lire un fichier CSV déclenche plusieurs types d'évènements :erroren cas d'erreur,dataen cas de lecture de ligne,endà la fin de traitement du fichier). - Chaque évènement est suivi d'une fonction de rappel (callback).
- Notre évènement
datava ajouter chaque ligne dans un tableau d'objets nomméresults(il ne faut pas oublier de le déclarer au dessus de l'instruction) - Notre évènement
endqui va afficher sur notre terminal notre tableau de lignes traitées à la fin du traitement.
Code final
Nous rajoutons la commande trouvée sur la documentation de csv-parser, modifiée pour répondre à nos critères.
1import fs from 'fs';2import parser from 'csv-parser';34export const readCsvFile = () => {5const filePath = './MOCK_DATA.csv';6const fileExists = fs.readFileSync(filePath);78if (!fileExists) {9throw new Error(`Le fichier ${filePath} n'existe pas.`);10}1112let results = [];13fs.createReadStream(filePath)14.pipe(parser())15.on('data', (row) => results.push(row))16.on('end', () => {17console.log(results);18});19};2021readCsvFile();
Nous avons déclaré une nouvelle variable results qui va stocker chaque ligne transformée en JSON.
Nous pouvons sauvegarder notre fichier, et l'exécuter dans notre invité de commande pour vérifier son fonctionnement
1node index.js
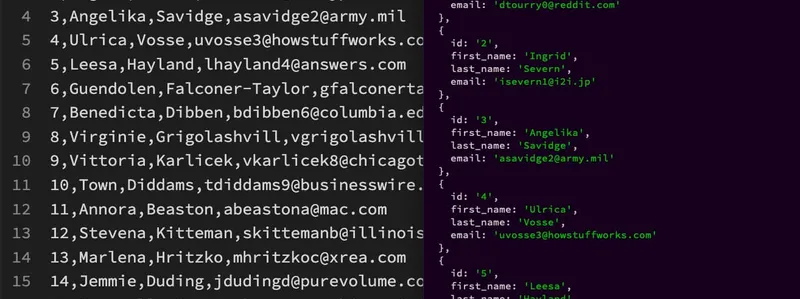
Le terminal affiche un tableau d'objet, correspondant à notre fichier CSV. Chaque clé de notre objet est nommée correspondant au titre (l'en-tête en première ligne) du fichier.

Nous avons réussi la conversion de notre fichier CSV en JSON.
J'espère que ce guide vous a été utile. Merci aux contributeurs du projet qui proposent également d'autres librairies, permettant de manipuler davantage de fichiers CSV.