Comment mettre à jour son application nodeJS facilement avec NPM Check Updates ?

Présentation de NPM Check updates
NPM Check Updates est une commande permettant de mettre à jour les packages de votre application nodeJS. Lancez-là dans votre dossier projet et elle vous proposera de mettre à jour les packages obsolètes.
Pré-requis
- NodeJS
Comment installer NPM Check Updates en global ?
Pour utiliser le package dans tous vos projets, il est recommendé de l'installer en global.
Pour ce faire, ouvrez votre terminal et lancez la commande suivante :
1npm install -g npm-check-updates
Comment utiliser NPM Check Updates ?
Après avoir installé la librairie, vous devez vous rendre dans votre dossier projet contenant un fichier package.json. Sans cela, la commande ne fonctionnera pas.
Une fois dans votre dossier, lancez la commande suivante :
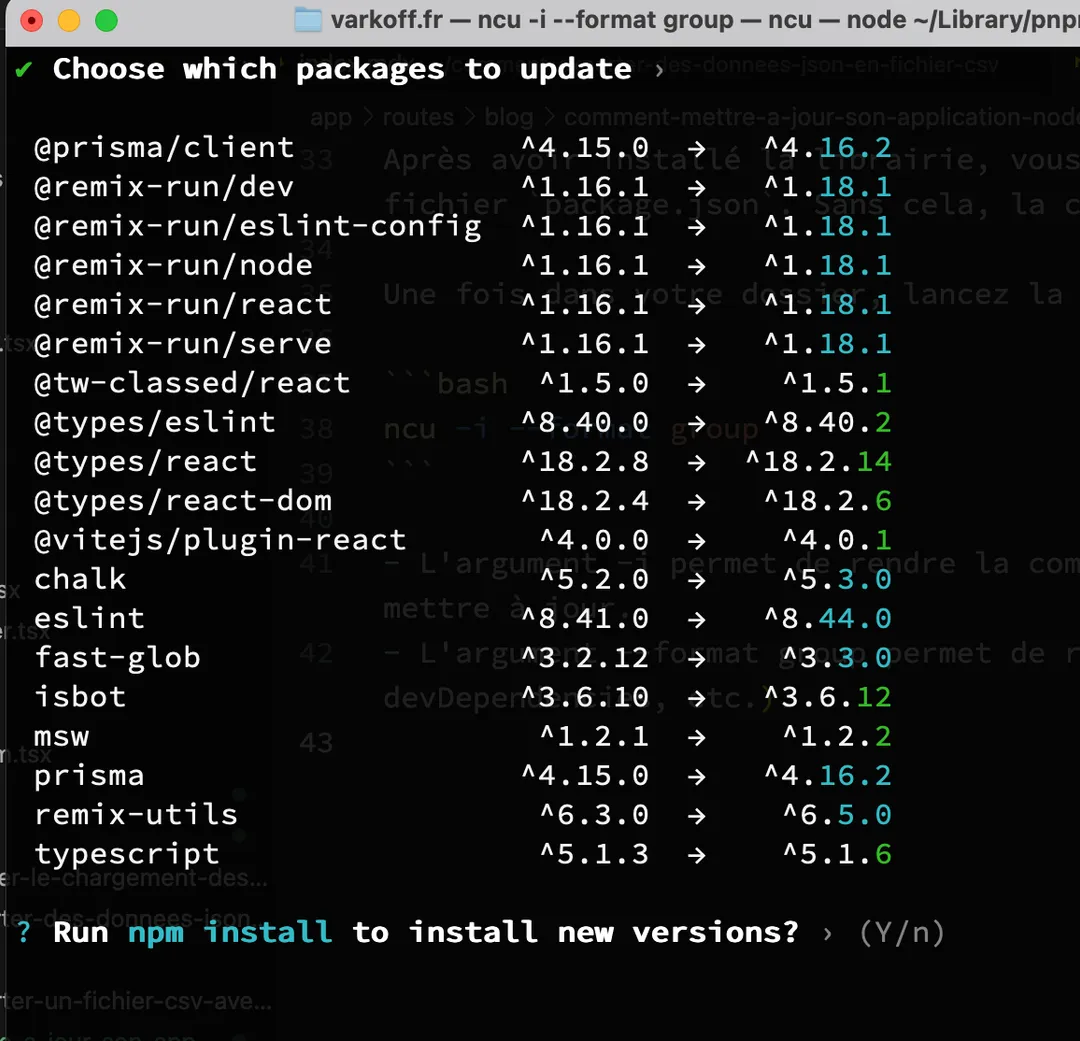
1ncu -i --format group
- L'argument -i permet de rendre la commande interactive. Vous pourrez ainsi choisir les packages à mettre à jour.
- L'argument --format group permet de regrouper les packages par type (dependencies, devDependencies, etc.).

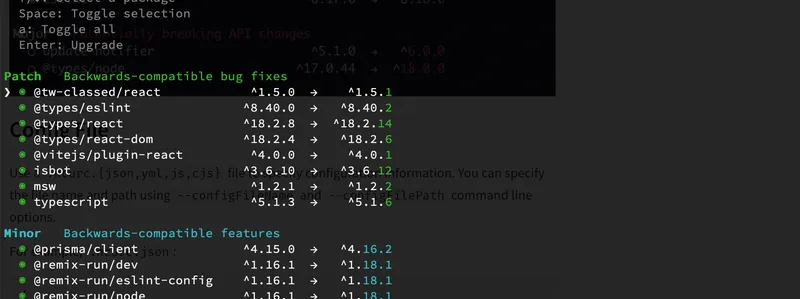
Vous pouvez sélectionner et déselectionnez la liste des package que vous souhaitez mettre à jour. Voici la liste des commandes complètes du terminal interactif :
- flèche du haut : sélectionner le package précédent
- flèche du bas : sélectionner le package suivant
- espace : sélectionner/déselectionner le package
- a : sélectionner tous les packages
- i : inverser la sélection
- r : revenir à la liste des packages
- q : quitter
- Entrée : valider la sélection
Une fois la sélection validée, la librairie liste le récapitulatif des modifications apportées au fichier package.json. Il vous demande si vous souhaitez mettre à jour votre projet tout de suite. Appuyez sur Y pour confirmer.

Vérifier le comportement de votre projet
Après avoir mis à jour votre application, je vous recommande de la lancer et d'effectuer quelques tests manuels pour vérifier que tout fonctionne correctement.
Comment faire si une mise à jour casse mon application ?
Tant que vous n'avez pas push le code modifié sur votre dépôt git, vous pouvez annuler les modifications apportées par NPM Check Updates.
Conclusion
NPM Check Updates est une librairie très pratique que j'utilise souvent pour mettre à jour mon projet ! J'espère qu'elle vous sera utile !