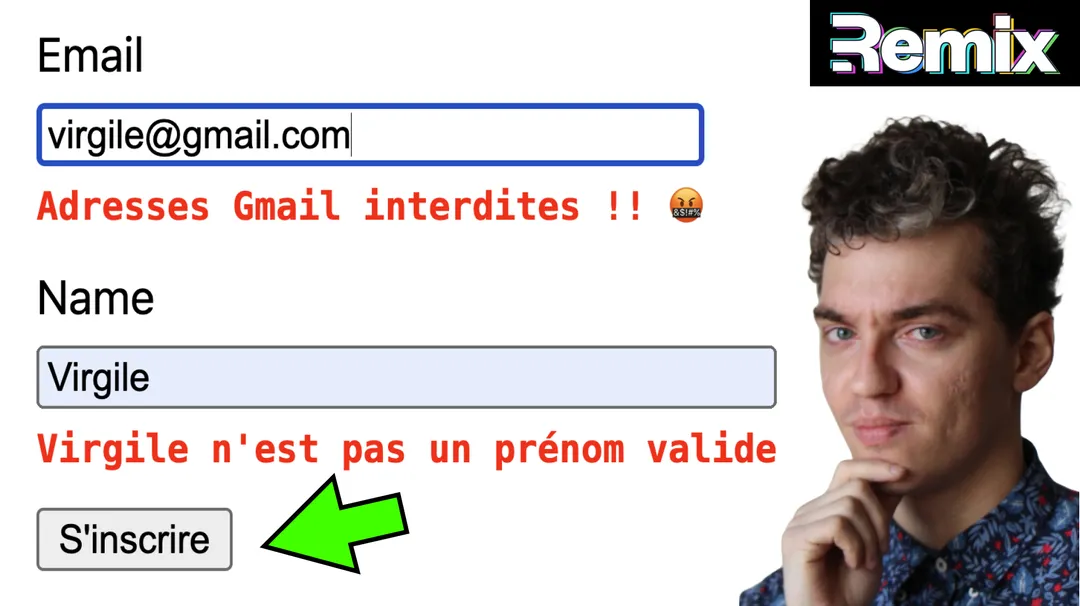
Implémente ton premier formulaire avec Remix (full typesafe, UX friendly)

Votre lead dev vous demande d'améliorer l'UX du formulaire de contact pour qu'il soit plus explicite dans l'affichage de ses erreurs. Il est vrai que l'UX est importante, même en tant que développeur. J'aime personnellement savoir quel champ a posé problème lorsque j'envoie un formulaire. Et les utilisateurs aussi : ils peuvent gagner en autonomie et nous expliquer l'erreur qu'ils ont rencontré.
Dans cet article, nous allons implémenter étape par étape un formulaire avec le framework Remix. D'abord sans librairie externe. Puis nous allons l'améliorer peu à peu en ajoutant Zod, puis Conform.
Cet article existe également au format vidéo sur YouTube.
Commençons par faire simple.
Implémentation d'un formulaire basique avec Remix
Avant d'installer quoi que ce soit, nous allons implémenter un formulaire HTML basique.
Nous allons d'abord :
- instantier un nouveau projet Remix avec la commande
npx create-remix@latest npm installpour installer les dépendancesnpm run devpour lancer le serveur de développement
Ensuite, nous allons supprimer le contenu du fichier app/routes/_index.tsx et le remplacer par un formulaire simple.
1export default function Index() {2return (3<form>4<input type='text' />5<button>S'inscrire</button>6</form>7);8}
Actuellement, nous avons implémenté un formulaire HTML qui contient un input et un button. Il ne nous sera pas très utile dans cet état.
Ce formulaire utilise la méthode GET par défaut. Cela signifie que chacune des données présente dans l'input seront visibles dans l'URL lors de la soumission (sous forme de paramètres d'URL). De plus, l'input ne possède pas de propriété name. Sa valeur ne sera pas récupérée. Elle a besoin d'avoir un nom pour être identifiée. (comme la paire clé-valeur dans un object)
Cet article va uniquement utiliser un formulaire POST, qui est idéal pour envoyer des données sensibles comme des adresses email.
Rajoutons des attributs 'form.POST' et 'input.name'
Il manque des attributs à notre formulaire:
- la méthode
POSTde notre formulaire JSX - la propriété
nameà notreinput(qui prend également la valeur name
1export default function Index() {2return (3<form method='POST'>4<input type='text' name='name' />5<button type='submit'>S'inscrire</button>6</form>7);8}
Essayons de soumettre notre formulaire !

405 Method Not Allowed
L'erreur 405 Method Not Allowed apparaît. Mais nous n'avons pas fait d'erreur au niveau de l'implémentation du formulaire. Cette erreur nous explique qu'il faut maintenant ouvrir un API endpoint à cette URL. Ce que j'appelle API endpoint est en réalité une déclaration de route API, comme avec Express.
La page API Routes (documentation de Remix) nous explique que les fichiers de type route (dans le dossier routes) sont leur propre API.
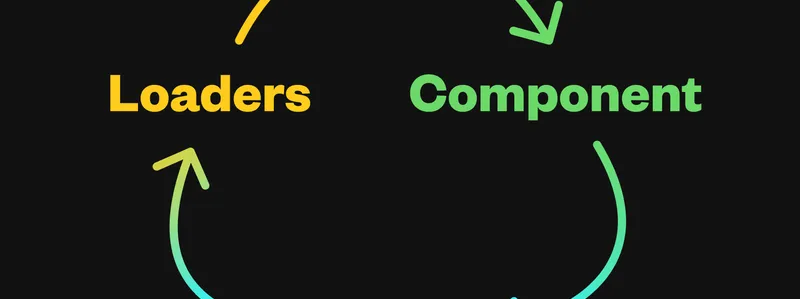
Pour mieux comprendre, regardons la page Fullstack Data Flow de la doc.

Le schéma ci-dessus représente l'ordre d'exécution des méthodes de Remix :
- La méthode
loader(facultative) s'éxecute en premier lors d'un chargement de page. Exécuté côté serveur, on peut charger les données nécessaires avant d'afficher la vue. Pratique pour implémenter le SSR et très pratique pour le SEO. - Le composant React exporté par défaut représente la vue. Il s'éxecute à la fin de la méthode
loader. Ce composant est exécuté côté serveur puis côté client. C'est dedans qu'on va ajouter nos formulaires, nos states (useState, useEffect, etc ...) - La méthode
action(facultative) s'éxecute seulement si une soumission de formulaire POST est effectuée dans la route. Cette méthode contient toute la logique liée à notre mutation (se connecter, s'inscrire, modifier une donnée en DB ...) et va s'exécuter côté serveur.
405 Method Not Allowed signifie qu'on effectue un POST sur notre route, mais qu'on a oublié d'implémenter la logique serveur (on doit déclarer une méthode
action)
Ajout de la méthode 'action'
La fonction action est une convention de Remix. Ajoutons cette méthode pour autoriser les requêtes POST dans notre route.
1import type { ActionFunctionArgs } from '@remix-run/node';2export const action = async ({ request }: ActionFunctionArgs) => {3return null;4};56export default function Index() {7return (8<form method='POST'>9<input type='text' name='name' />10<button type='submit'>S'inscrire</button>11</form>12);13}
L'erreur est réparée. On peut passer à la suite.
Validation d'un formulaire côté serveur
Soumettre notre formulaire (en cliquant sur le button) effectue un POST sur notre route, et va déclencher la méthode action. Cette méthode ne fait rien à part renvoyer null.
Nous allons ajouter un peu de logique pour :
- extraire les données du formulaire
- les valider manuellement
- envoyer un retour à l'utilisateur en cas d'erreur
Récupération des données de formulaire côté serveur
Avant de valider les données côté serveur, nous devons les récupérer. Voici la solution.
1import type { ActionFunctionArgs } from '@remix-run/node';2export const action = async ({ request }: ActionFunctionArgs) => {3const formData = await request.formData();4const name = formData.get('name');5return null;6};78export default function Index() {9return (10<form method='POST'>11<input type='text' name='name' />12<button>S'inscrire</button>13</form>14);15}
Explications :
Au moment du POST, notre formulaire va récupérer chaque valeur de ses input possédant la propriété name. Je reformule. Si votre input n'a pas de propriété name, sa valeur ne pourra être récupérée côté serveur. C'est un pré-requis. Cette propriété permet d'identifier l'input côté serveur.
Ensuite, une requête est effectuée à notre action avec les données de notre formulaire. C'est cette requête que nous récupérons comme argument dans notre action. La request possède plusieurs informations, notamment la méthode formData qui va nous permettre de récupérer les données du formulaire. C'est une promesse, nous devons utiliser await.
Cette méthode nous renvoie un objet FormData possédant plusieurs méthodes.
Le
FormDatan'est pas exclusif à l'environnement serveur. Nous pouvons utiliser cette interface côté client, par exemple en utilisant le propsonSubmitdans notreform.
Chaque valeur peut être récupérée en utilisant la méthode .get($key) de notre FormData. $key représente la valeur de la propriété name de l'input. Dans notre cas, nous l'avons appelé name. Je vous présenterai également un moyen de transformer le formData en objet clé-valeur (pour ne plus avoir à utiliser formData.get().
Valider les données de formulaire côté serveur
Pourquoi valider nos données de formulaire ?
Pourquoi valider nos données ? Pour nous assurer que les données reçues sont conformes à ce que nous attendons. Nous allons par exemple valider qu'un numéro de téléphone contient 10 caractères. Sinon, pas la peine de sauvegarder la donnée : On imagine que le numéro est sûrement erroné.
J'ai déjà eu à valider des adresses emails, des numéro SIRET et des numéros de TVA. Ajouter une étape de validation empêche les farceurs de spam notre base de données avec des valeurs inutilisables.
Nous pouvons valider notre donnée de plusieurs manières.
- En validant "manuellement" (avec des
if) - En utilisant la librairie tiny-invariant
- En utilisant Zod
Je n'utilise personnellement jamais la validation manuelle
Validation manuelle de nos données de formulaire
À titre d'exemple, nous allons interdire l'utilisation des prénoms à moins de 3 caractères.
Côté serveur, cela implique deux vérifications :
- Vérifier que la valeur est bien un
string(et pas un fichier) - Vérifier que le nom fait moins de 3 caractères
Nous devons aussi renvoyer au client un message d'erreur ou de succès.
Côté client, nous faisons quelques modifications :
- Nous récupérons le message d'erreur ou de succès avec le hook useActionData
- Nous l'affichons conditionnellement à l'utilisateur.
1import type { ActionFunctionArgs } from '@remix-run/node';2import { useActionData } from '@remix-run/react';3export const action = async ({ request }: ActionFunctionArgs) => {4const formData = await request.formData();5const name = formData.get('name');67if (typeof name !== 'string') {8return {9message: 'Le nom est requis',10};11}1213if (name.length < 3) {14return {15message: 'Le nom doit contenir au moins 3 caractères',16};17}18return { message: 'Inscription réussie' };19};2021export default function Index() {22const actionData = useActionData<typeof action>();23return (24<form method='POST'>25<input type='text' name='name' />26{actionData?.message ? <p>{actionData.message}</p> : null}27<button>S'inscrire</button>28</form>29);30}

Pour un cas d'utilisation très simple comme celui-ci, on peut s'arrêter là. Pas besoin d'installer deux librairies supplémentaires. Cependant, cet exemple ne reflète pas les applications que je pousse en production. Il y a souvent plus de trois champs aux formulaires que je développe. De plus, j'utilise déjà la librairie zod pour valider les données côté serveur (récupérées depuis une API NestJS)
Validation de nos données de formulaire avec Zod
Pour pouvoir utiliser Zod, (c'est une librairie Javascript de validation de données), nous avons besoin de l'installer dans notre dossier projet.
1npm install zod
Ensuite, nous définissons un schéma représentant notre modèle de données. Reprenons l'exemple de notre nom à 3 caractères qui est de type string. Cela implique une refactorisation du code.
Nous devons définir le schéma zod en ajoutant les instructions .string() et .min(3) (les messages d'erreurs sont facultatifs).
1const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {2message: 'Le nom doit contenir au moins 3 caractères',3});
Ensuite, nous allons utiliser la méthode .parse($data) pour déclencher la validation de notre donnée $data (ici, ce sera notre name).
1const parsedName = nameSchema.parse(name);
Voici l'implémentation complète.
1import type { ActionFunctionArgs } from '@remix-run/node';2import { useActionData } from '@remix-run/react';3import { z } from 'zod';45const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {6message: 'Le nom doit contenir au moins 3 caractères',7});8export const action = async ({ request }: ActionFunctionArgs) => {9const formData = await request.formData();10const name = formData.get('name');11const parsedName = nameSchema.parse(name);12return { message: 'Inscription réussie' };13};1415export default function Index() {16const actionData = useActionData<typeof action>();17return (18<form method='POST'>19<input type='text' name='name' />20{actionData?.message ? <p>{actionData.message}</p> : null}21<button>S'inscrire</button>22</form>23);24}
Cette implémentation possède un avantage et un inconvénient.
- L'avantage c'est la validation Zod qui permet de réutiliser cette logique (en exportant le schéma). C'est simple à maintenir et c'est lisible.
- Le désavantage, c'est qu'en cas d'erreur (si le schéma n'est pas respecté), le message d'erreur de Zod ne sera pas affiché côté client.

1ZodError: [2{3"code": "too_small",4"minimum": 3,5"type": "string",6"inclusive": true,7"exact": false,8"message": "Le nom doit contenir au moins 3 caractères",9"path": []10}11]12at Object.get error [as error] (file:///Users/dev/dev/remix-forms/node_modules/zod/lib/index.mjs:538:31)13at ZodString.parse (file:///Users/dev/dev/remix-forms/node_modules/zod/lib/index.mjs:638:22)14at action2 (file:///Users/dev/dev/remix-forms/app/routes/_index.tsx:11:32)
Nous avons deux solutions, chacune avec des avantages et des inconvénients.
Implémenter nous-même la gestion des erreurs Zod en utilisant 'safeParse'
Cette solution possède un avantage : ne pas installer une librairie supplémentaire. L'inconvénient, c'est que plus le schéma devient complexe, plus la gestion des erreurs devient complexe
Utiliser la librairie Conform pour gérer les erreurs
Cette librairie a été conçue spécifiquement pour ce cas d'utilisation (validation de formulaires avec Remix et Zod)
L'avantage principal, c'est que même avec un schéma complexe, le développeur n'aura pas plus de mal à implémenter le formulaire. Le désavantage, c'est qu'il faut installer une nouvelle librairie. Ça peut être un problème si vous ne voulez pas davantage ralentir votre webapp avec du JS.
Cet article est biaisé, car il parle de l'intégration de Conform dans votre application Remix.
Validation des données de formulaire avec Conform
Nous avons besoin d'installer deux librairies pour utiliser Conform.
@conform-to/reactpour utiliser son puissant hookuseForm, valider les données côté client et afficher les erreurs@conform-to/zodpour valider les données côté serveur et côté client avec Zod. Sans déclencher d'erreur en cas de non-validation.
1npm install @conform-to/react @conform-to/zod
Nous allons implémenter Conform en trois étapes. Modifier le schéma Zod (et l'adapter à Conform), ajouter la logique côté client, puis ajouter la logique côté serveur.
Adapter le schéma Zod à Conform
1const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {2message: 'Le nom doit contenir au moins 3 caractères',3});45const Schema = z.object({6name: nameSchema,7});
Bien que ce formulaire ne possède qu'une propriété pour l'instant, Conform s'attend à recevoir un FormData en paramètres. Il le transforme ensuite en objet. Nous avons déclaré un nouveau Schema qui est un z.object, contenant une propriété name (qui utilise le schéma que nous avons défini toute à l'heure).
Ajouter 'useForm' côté client
Conform utilise le schéma Zod pour déterminer les champs de notre formulaire. Notre Schema possède un champ (name). Nous utilisons le hook useForm pour récupérer les props de notre formulaire et de chacun de nos input (les fields).
1import { getFormProps, getInputProps, useForm } from '@conform-to/react';2import { getZodConstraint, parseWithZod } from '@conform-to/zod';3import { z } from 'zod';45const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {6message: 'Le nom doit contenir au moins 3 caractères',7});89const Schema = z.object({10name: nameSchema,11});1213export default function Index() {14const [form, fields] = useForm({15constraint: getZodConstraint(Schema),16onValidate({ formData }) {17return parseWithZod(formData, {18schema: Schema,19});20},21lastResult: undefined,22});23return (24<form {...getFormProps(form)} method='POST'>25<input {...getInputProps(fields.name, { type: 'text' })} />26<div>{fields.name.errors}</div>27<button>S'inscrire</button>28</form>29);30}
On peut constater qu'on ne définit aucun props sur nos input. C'est Conform qui gère leur valeur, leur ID, le focus en cas d'erreur et plein d'autres fonctionnalités lié au progressive enhancement pour offrir à nos utilisateurs une expérience optimale.
Constatez aussi la méthode parseWithZod, utilisée pour valider les données du formData côté client, dans la méthode onValidate. C'est exactement ce que nous avons fait tout à l'heure côté serveur ! Le FormData vient du client, et n'est envoyé au serveur qu'après la soumission (et la première validation par Conform et Zod)
Validation des données côté serveur avec Conform et 'parseWithZod'
Il nous manque la validation la plus importante. Celle qui est effectuée côté serveur. C'est dans notre action qu'on va vérifier les informations fournies par l'utilisateur. (Est-ce que l'utilisateur existe déjà ? A-t-il validé son mot de passe ? Ces exemples sont utilisés dans toutes les applications, même si notre implémentation ne le reflète pas)
1import { ActionFunctionArgs, json } from '@remix-run/node';2import { z } from 'zod';34const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {5message: 'Le nom doit contenir au moins 3 caractères',6});78const Schema = z.object({9name: nameSchema,10});1112export const action = async ({ request }: ActionFunctionArgs) => {13const formData = await request.formData();14const submission = await parseWithZod(formData, {15schema: Schema,16});17if (submission.status !== 'success') {18return json({ result: submission.reply() });19}2021return json({22result: submission.reply({23resetForm: true,24}),25});26};
Nous devons toujours récupérer les valeurs du formulaire avec await request.formData(), sauf que cette fois on laisse Conform se charger de tout, grâce à la méthode parseWithZod. Cette méthode prend le formData et notre schéma Zod en deuxième argument.
Il nous renvoie ensuite un objet submission, qui possède l'un des deux status : error et success.
- Si le statut
errorest renvoyé, alors nous renvoyons une réponse Conform au client. Nous devons ensuite la passer comme argument dans le hookuseForm(clélastResult) pour qu'il puisse faire le lien entre la soumission qui a échouée côté serveur, et les inputs côté client. - Si le statut
successest renvoyé, cela signifie que les données sont conformes au schéma. Il n'y a rien de plus à faire. On a implémenté la validation côté serveur.
Voici le composant intégral (avec le lastResult)
1import { getFormProps, getInputProps, useForm } from '@conform-to/react';2import { getZodConstraint, parseWithZod } from '@conform-to/zod';3import { ActionFunctionArgs, json } from '@remix-run/node';4import { useActionData } from '@remix-run/react';5import { z } from 'zod';67const nameSchema = z.string({ required_error: 'Le nom est requis' }).min(3, {8message: 'Le nom doit contenir au moins 3 caractères',9});1011const Schema = z.object({12name: nameSchema,13});1415export const action = async ({ request }: ActionFunctionArgs) => {16const formData = await request.formData();17const submission = await parseWithZod(formData, {18schema: Schema,19});20if (submission.status !== 'success') {21return json({ result: submission.reply() });22}2324return json({25result: submission.reply({26resetForm: true,27}),28});29};3031export default function Index() {32const actionData = useActionData<typeof action>();33const [form, fields] = useForm({34constraint: getZodConstraint(Schema),35onValidate({ formData }) {36return parseWithZod(formData, {37schema: Schema,38});39},40lastResult: actionData?.result,41});42return (43<form {...getFormProps(form)} method='POST'>44<input {...getInputProps(fields.name, { type: 'text' })} />45<div>{fields.name.errors}</div>46<button>S'inscrire</button>47</form>48);49}
Conclusion
En explorant l'implémentation d'un formulaire étape par étape avec Remix, nous avons découvert l'importance cruciale de l'expérience utilisateur (UX) dans la gestion des erreurs. Commencer par les fondamentaux nous a permis de comprendre comment récupérer et valider les données de formulaire côté serveur.
L'utilisation de Zod nous a permis de consolider la validation des données, en ajoutant des messages d'erreurs clairs, tout en restant plus simple à maintenir qu'une gestion d'erreur "manuelle".
Utiliser Conform nous a permi d'optimiser l'expérience utilisateur grâce à une validation efficace et des retours visuels, pour prévenir les utilisateurs de leurs erreurs éventuelles avec des messages d'erreurs de qualité.
Je vous encourage à tester Remix avec ces outils ! Depuis que je les ai découvert, je ne m'en sépare plus.
Votre feedback est précieux — n'hésitez pas à partager vos expériences, questions ou suggestions sur Twitter ou sur LinkedIn si ça vous a été utile. Ensemble, améliorons l'UX de nos formulaires et offrons une expérience agréable à nos utilisateurs.